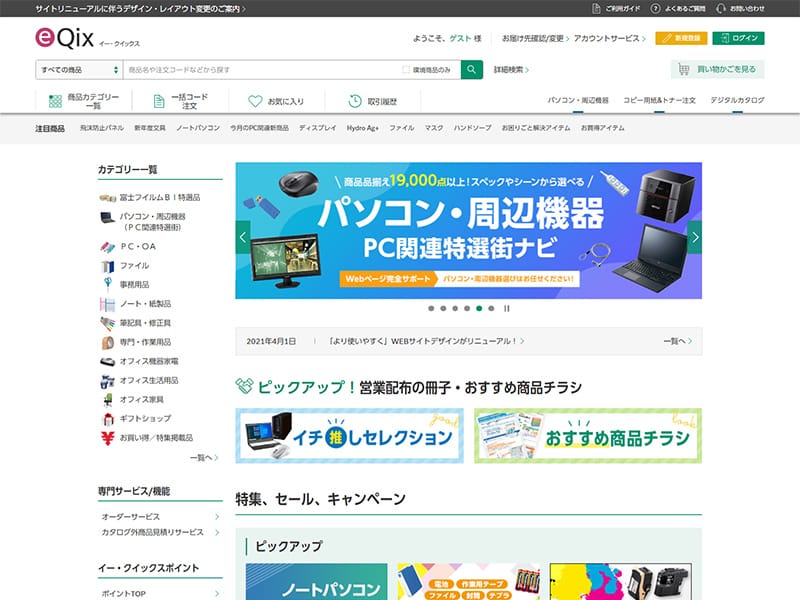
キヤノンシステムアンドサポート株式会社様が運営するECサイト「コレモール」のリニューアルに携わりました。動的画面を含んだBtoBのECサイトです。
※ 残念ながら現在制作進行中(公開前)のためまだお見せすることができません。
URL
https://oss.canon.jp/shop/e/login/login.aspx?goto=https%3A%2F%2Foss.canon.jp%3A443%2F
※ リニューアル前のものとなります。また、法人会員向けサイトのためログインが必要となります。
担当
設計/進行管理
コメント
コメント準備中。